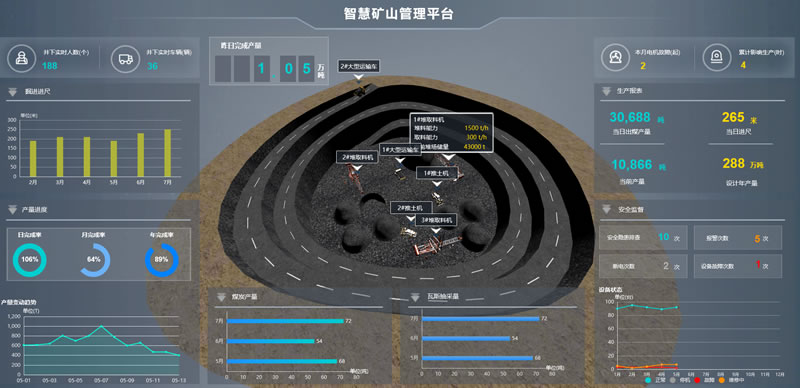
如图所示,我们开发Web系统时经常遇到要使用地图进行展示,普通的需求下我们可以使用ECharts地图即可,使用ECharts开发地图的话需要找地图数据,调用ECharts地图API,配置样式,渲染数据等,一个地图效果做下来花费的精力和时间并不少。这里介绍使用SovitChart提供的地图组件可以很短的时间内完成这个功能。
操作流程:
1. 登录数维图后台进入到SovitChart编辑器。
2. 进行到SovitChart中的图表组件设计
3. 选择地图组件,然后在属性面版中设计地图的样式及功能
4 . 配置动态数据绑定(业务人设为对比每个地区的投资金额,金额不同显示颜色的深浅不一样)。
使用JSON数据源绑定数据的JSON格式定义效果:
[{
"mapValue":"130000:100"
},{
"mapValue":"150000:200"
}]
5 . 发布地图组件,在自己的业务系统中使用组件(可以在线集成也可以离线集成)。
6 . 集成组件到自己的网页中,同一组件可以在多个页面中使用。
//引用SovitChart的js核心库
<script src="https://admin.sovitjs.com/static/sovitjs/SovitChartPaser.min.js"></script>
//在自己的网页需要放置地图的位置定义div容器,并定义一个唯一的id
<!-- 创建一个div,用来集成地图 -->
<div id="chart_map_1" style="width: 95%;height: 600px;">
</div>
//通过js的接口引用组件
<script> let sceneMain = null; //说明:jCanvasQuery是SovitChart核心库提供的JQuery组件,类似$(),你也可以使用自己引入的JQuery库 jCanvasQuery(document).ready(function() { //创建SovitChart解析器对象 sceneMain = new SovitChartPaser.SceneMain({ apiurl: 'https://admin.sovitjs.com/restapi', publishType: 1 //1为在线引用组件 2为离开引用组件 }); //引入图表并在指定的DIV里面显示 sceneMain.initChart("chart_map_1", { pageId: "2910880950147612673" //图表的ID,发布图表的地方可以找到 },function(type,reObj){ if(type == "click") { console.log(type,reObj); alert("点击事件测试"); } },function(id,type,reObj){ if(type == "change") { console.log(id,type,reObj); alert("选择地区下拉测试"); } }); }); </script>
效果图:
7 . 接口使用说明。
组件引用到自己的系统中后,可以通过SovitChart提供的各个接口进行二次开始,具体可以做以下工作:
通过函数返回的对象获取组件(地图)对象,然后可以对组件进行修改,比如改变样式,添加echarts的其他效果。
let mapMain = sceneMain.initChart("chart_div_id", { pageId: "2805023880597471236", } mapMain是返回的地图对象,有了这个对象后可以使用echarts的api对地图进行修改。
通过向组件发送JSON数据使组件中的数据动态改变。
sceneMain.sendJson("sovitjs_div_id","Json28980712857350963290001",json1);//第二个参数代表在制作的图表page绑定数据时定义的JSON数据源的编号
通过回调函数获取地图各区域的鼠标进入、点击事件。
通过回调函数获取地图下拉框的change事件(下面代码中有两个回调函数,前一个是地图的鼠标事件,后一个是下拉框的改变事件)。
sceneMain.initChart("chart_map_1", { pageId: "2910880950147612673" //图表的ID,发布图表的地方可以找到 },function(type,reObj){ if(type == "click") { console.log(type,reObj); alert("点击事件测试"); } },function(id,type,reObj){ if(type == "change") { console.log(id,type,reObj); alert("选择地区下拉测试"); } });
给地图添加标注接口
let markJson = [{ "code": "1001", "name": "标注1", "value": [119.04, 35.9423] }, { "code": "1002", "name": "标注2", "value": [120.6774, 35.9263] } ]; sceneMain.putMapMark("chart_div_id", markJson);
通过地区的code或者名称切换地图
sceneMain.changeMap("chart_div_id", "110000");//110000 北京代码  Web组态示例
查看更多的示例
Web组态示例
查看更多的示例 ![]()